This article explains how to create an AR scene using STYLY.
About STYLY Mobile
What is STYLY Mobile?
STYLY Mobile is a smartphone application for experiencing AR scenes (including VR scenes) delivered to STYLY.
You can experience the AR scene by loading a marker called “STYLY marker” on STYLY Mobile.
You can also experience the AR scene delivered by STYLY by selecting it on STYLY Mobile.
AR_sample from DIscont on Vimeo.
* STYLY: STYLY is an XR creative platform that provides artists with a place for spatial expression.
STYLY Mobile app download link
iOS
https://apps.apple.com/jp/app/styly/id1477168256
Android
https://play.google.com/store/apps/details?id=com.psychicvrlab.stylymr&hl=ja
Features of STYLY Mobile
Creating an AR scene with STYLY can be done in almost the same procedure as creating a VR scene.
After creating a scene by arranging images such as 3D objects and illustrations in STYLY Studio, you can instantly deliver it with one click by pressing the publish button.
You can also upload scenes and prefabs created in Unity to STYLY and use them.
Scenes created with STYLY can be displayed in both VR and AR, so artists can create scenes that transcend the boundaries of VR and AR.
Sample scene made with STYLY Mobile
By loading the following STYLY markers, you can experience the AR scene created for STYLY Mobile.
(For smartphones, you can experience the scene by holding the image below with the camera and tapping it.)
Create an AR scene with STYLY
① Prepare the necessary materials
In STYLY, you can create a scene using the assets (materials) prepared by default, but if you use the materials (3D model, image, etc.) you created yourself, you can create a more original scene. I can.
First, let’s prepare materials for creating an AR scene.
(Refer to the following article for the types of assets that can be uploaded)
STYLY Modifier for easy functionality addition
A modifier is a feature in STYLY Studio that allows you to add effects such as “animation” or “interaction” to your assets.
For more information, please refer to the following articles
How to upload a scene prefab made in Unity to STYLY
If you want to create an interactive AR scene, use Unity.
Create inductive scenes or prefabs in Unity and upload them to STYLY.
② Create / edit with STYLY Studio
Creating an AR scene
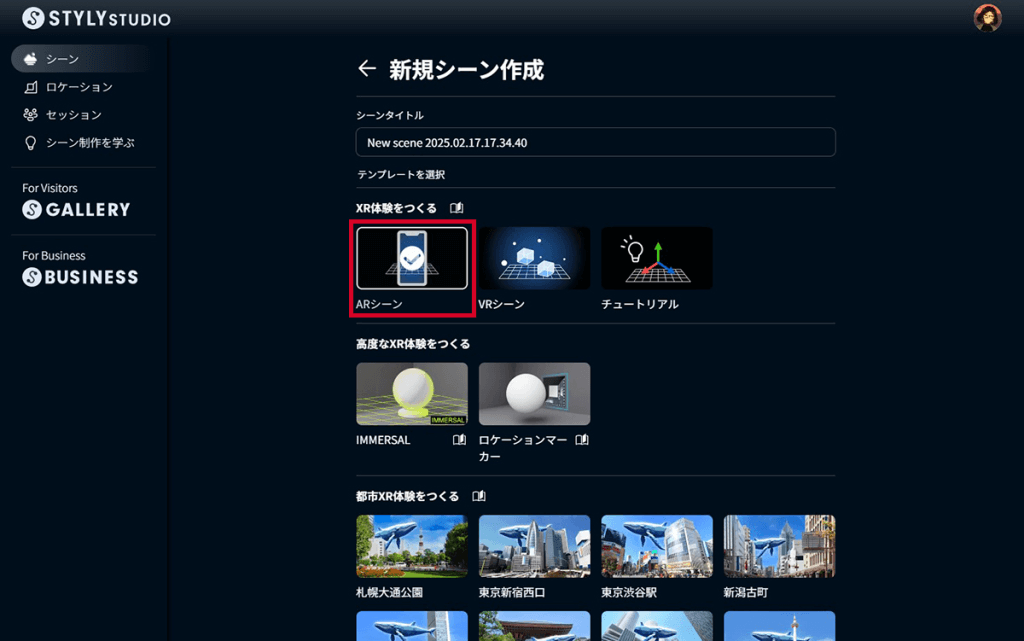
After accessing STYLY Studio, create a new scene.
Use the “AR Scene Template” when creating a scene.
Edit AR scene
STYLY Studio allows you to upload and place assets such as 3D models and images.
Create an AR scene by combining the assets that exist by default, the materials of Google Poly, and the assets that you uploaded yourself.
Please refer to the following article for details on how to use STYLY Studio.
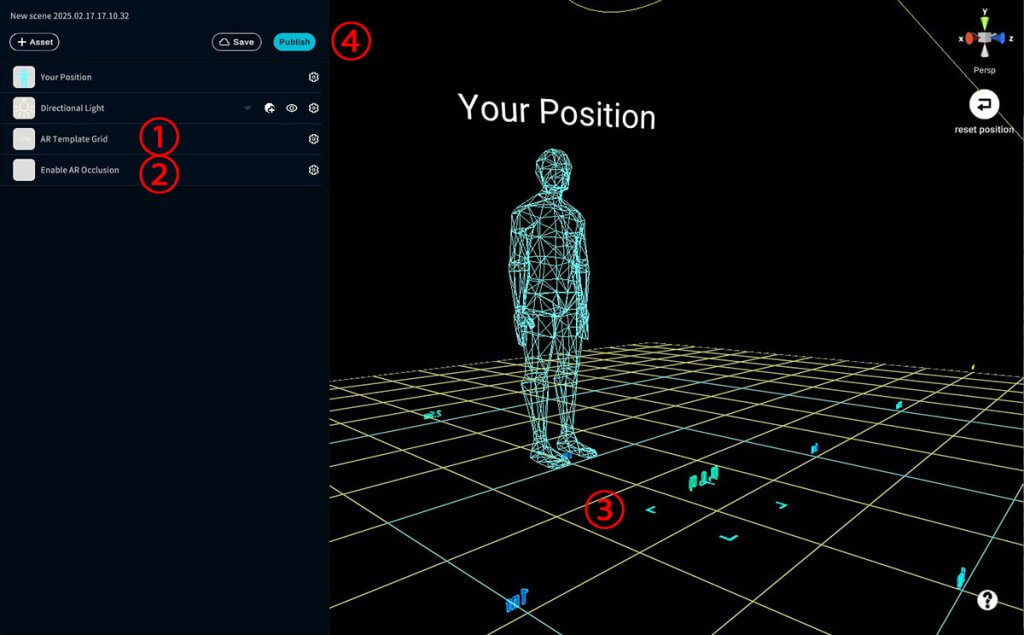
<Tips> AR template description
① AR Template Grid: A grid that makes it easier to create AR scenes.
When loading the scene in STYLY Mobile, the AR Template Grid will automatically be hidden.
② Enable AR Occlusion: The setting for AR occlusion (see note below).
③ Square in front of “Your Position”: Indicates the placement position of the AR scene.
④ Publish Button: Proceeds to the scene publishing settings.
For more information, please refer to the following articles
* About Your Position
In AR mode, the position of Your Position has no meaning and does not affect the scene.
AR mode is when the scene with the “AR” tag is viewed with the STYLY app on iOS and Android.
In the case of the VR version of the STYLY app, the position and orientation of Your Position will be the starting position during the experience during the experience or during playback in the STYLY Gallery.
<Tips> The origin of the AR scene
The floor surface tapped when the horizontal plane is detected by STYLY Mobile matches the origin (0,0,0) in STYLY Studio.
<Tips> About Skybox
Placing a “Skybox” in the scene hides the real landscape.
When creating an AR scene, do not place “Skybox”.
(When uploading a scene from Unity, please remove Skybox and upload)
<Tips> About the AR Scene Grid
Once the AR Template Grid is deleted, it cannot be added again.
Publish the AR scene
When the scene is complete, press the Publish button to publish the scene.
When it is open to the public, the scene will be displayed in the STYLY Gallery so that anyone can experience it.
STYLY markers cannot be exported to scenes without the “#AR” tag.
Make sure you have the “#AR” tag when you publish your scene.
③ Create a STYLY marker
Open the STYLY scene you just published in STYLY Gallery.
(The URL will be displayed at the time of publishing, so you can click on it or search for the scene you published from My Page of STYLY Gallery)
When you open a scene with the “#AR” tag, a marker will pop up as shown in the image below.
You can experience the AR scene by loading the displayed STYLY marker with STYLY Mobile.
(If you don’t see the marker, make sure your scene is tagged with “#AR”)
You can download the STYLY marker by pressing the download button at the top right of the popup.
(*Once a STYLY marker is created, the same STYLY marker can always be used to load the latest scene even if the scene is updated in STYLY Studio.)
You can also issue a URL that can directly launch STYLY Mobile by pressing the share button on the upper right.
④ Experience the AR scene with STYLY Mobile
For more information, see the following article.
Frequently Asked Questions
Below are some frequently asked questions about STYLY Mobile.
| Questions | Answers |
| Is STYLY Mobile compatible with Android or iOS? | STYLY Mobile is compatible with both Android and iOS. AR scenes created with STYLY can be viewed on either OS. |
| What programming languages can I use with STYLY Mobile? | For security reasons, STYLY cannot create scenes using programming languages. Instead, you can use a visual scripting tool called PlayMaker to create interactive scenes. |
| Is it possible to create interactive scenes with STYLY Mobile? | You can create interactive scenes using a visual scripting tool called PlayMaker. |
| Is it possible to use features such as people occlusion and face tracking on STYLY Mobile? | Currently, the AR occlusion function is supported. It may be possible to use the latest features of ARKit and ARCore in future updates. |
| Is it okay to use STYLY Mobile for commercial use? | For commercial use, please click here. |
Precautions when creating an AR scene
◆ If you place “Skybox” in the scene, you will not be able to see the actual scenery.
When creating an AR scene, do not place “Skybox”.
◆ When opening a scene with STYLY Mobile, the collider is not automatically generated.
If you need a collider, you need to set it up in Unity.
◆ Using the Video Player component provided by Unity, even if you specify a video file on the local file system on the Inspector, it will not be played on Android. This is a Unity bug, so if you want to use the video, upload the video to some server and specify the URL.For more information, please refer to the following articles
For questions about STYLY, bug reports, and requests for improvements, please contact the STYLY FORUM
https://en.forum.styly.cc/support/discussions










![[STYLY Mobile App] How to Experience VR and AR Scenes on your Smartphone (iPhone/Android)](https://styly.cc/wp-content/uploads/2022/11/google_Feature_JP-160x160.jpg)
![[Unity / PlayMaker] How to use Video Init to Create Video Textures for STYLY](https://styly.cc/wp-content/uploads/2022/12/Tomo_VInit_Eye-160x160.png)