In this article, I will introduce you to the functions and operations used in creating animations in Blender.
Don’t worry, it is designed for people who have never done animation before.
For more information on how to create animations using Unity, please refer to this article.
What is Frame Rate?
When creating an animation, it is important to understand the frame rate.
In CG software such as Blender and other video editing software, the frame rate is used to set the speed of the animation.
This is the number of consecutive still images displayed per second. The higher the frame rate, the more still images are displayed per second, and the smoother the motion appears.
The higher the number, the more still images are displayed per second, and the smoother the motion. It can be said that the mechanism is similar to that of a parapara manga, where the paper is continuously flipped momentarily and the pictures move.
The unit of frame rate is fps (frame per second), with 24 fps (23.98 fps) being the frame rate used in movies and 60 fps being the frame rate used in BS broadcasting in Japan.
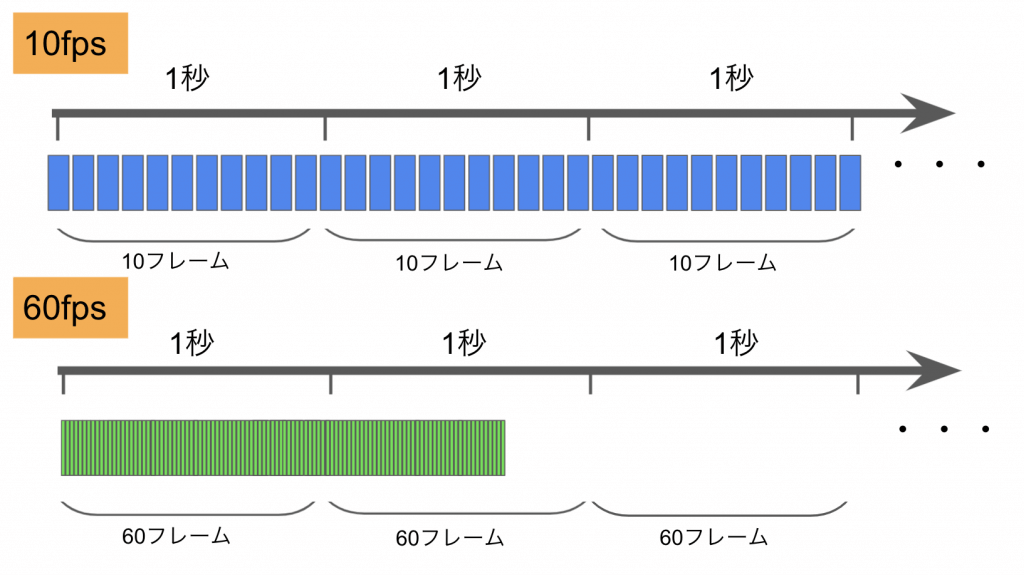
Here is an easy to understand comparison of a movie with a rotating cube at 10fps and 60fps.
The 10fps version is more choppy.
The number of frames displayed per second is different, but the number of frames in this comparison is the same, so it will be slower.
Note that if the number of frames increases at a larger fps, the data will also become larger.
Let’s try to create an animation.
Let’s try to make a simple animation using cubes.
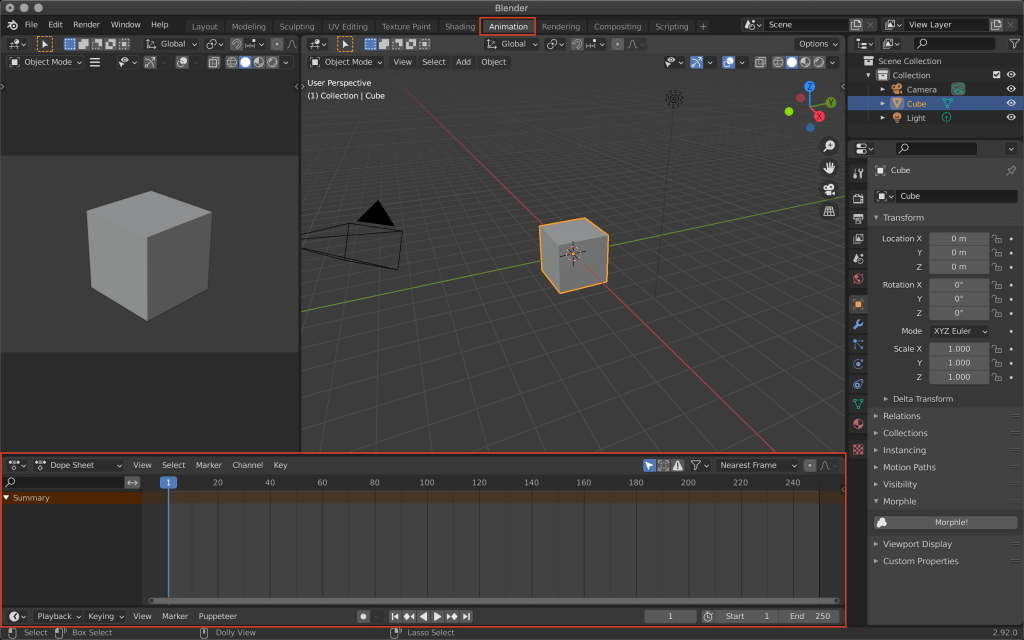
Start Blender, and click “Animation” in the top tab.
What is Keyframe?
Keyframe is a function to register the current state of the object to the frame.
You can add keyframes based on various factors such as the size, position, and material of the object.
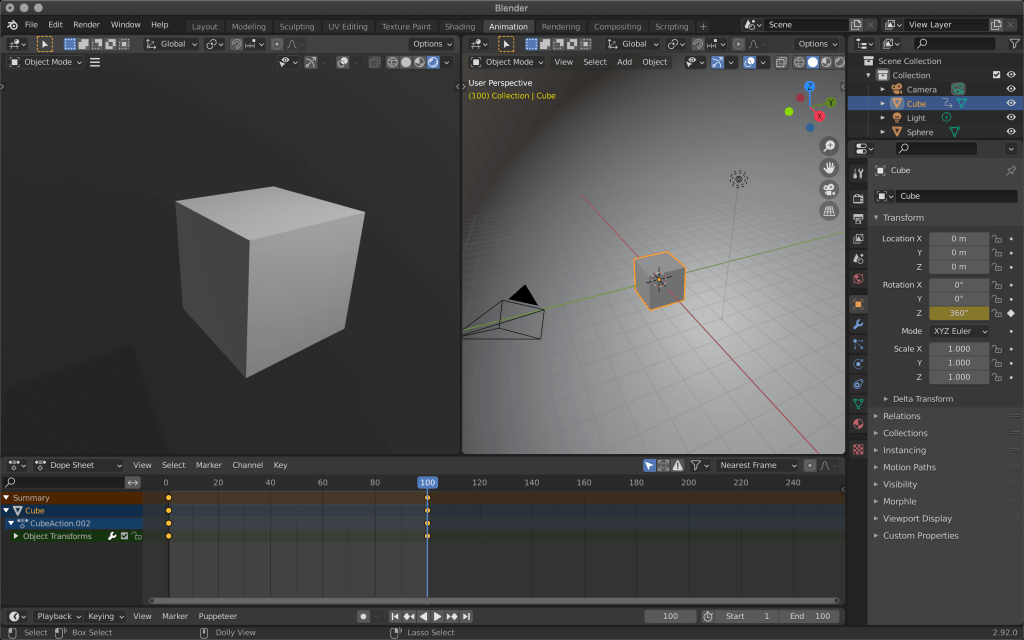
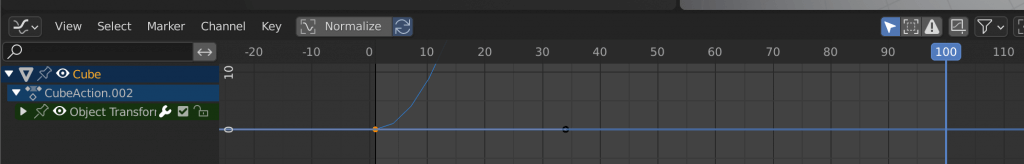
Let’s take a look at a tool called the Dope Sheet.
There are two chunks of yellow circles at the 0 and 100 positions.
This animation is
- Frame 1…Z axis 0 degrees (at the start / nothing is happening)
- The 100th frame… 360 degrees on the Z axis (at the end of the animation, the cube has rotated one degree)
The 100th frame is made up of two keyframes.
The yellow circle indicates the keyframe that was added.
Adding a keyframe
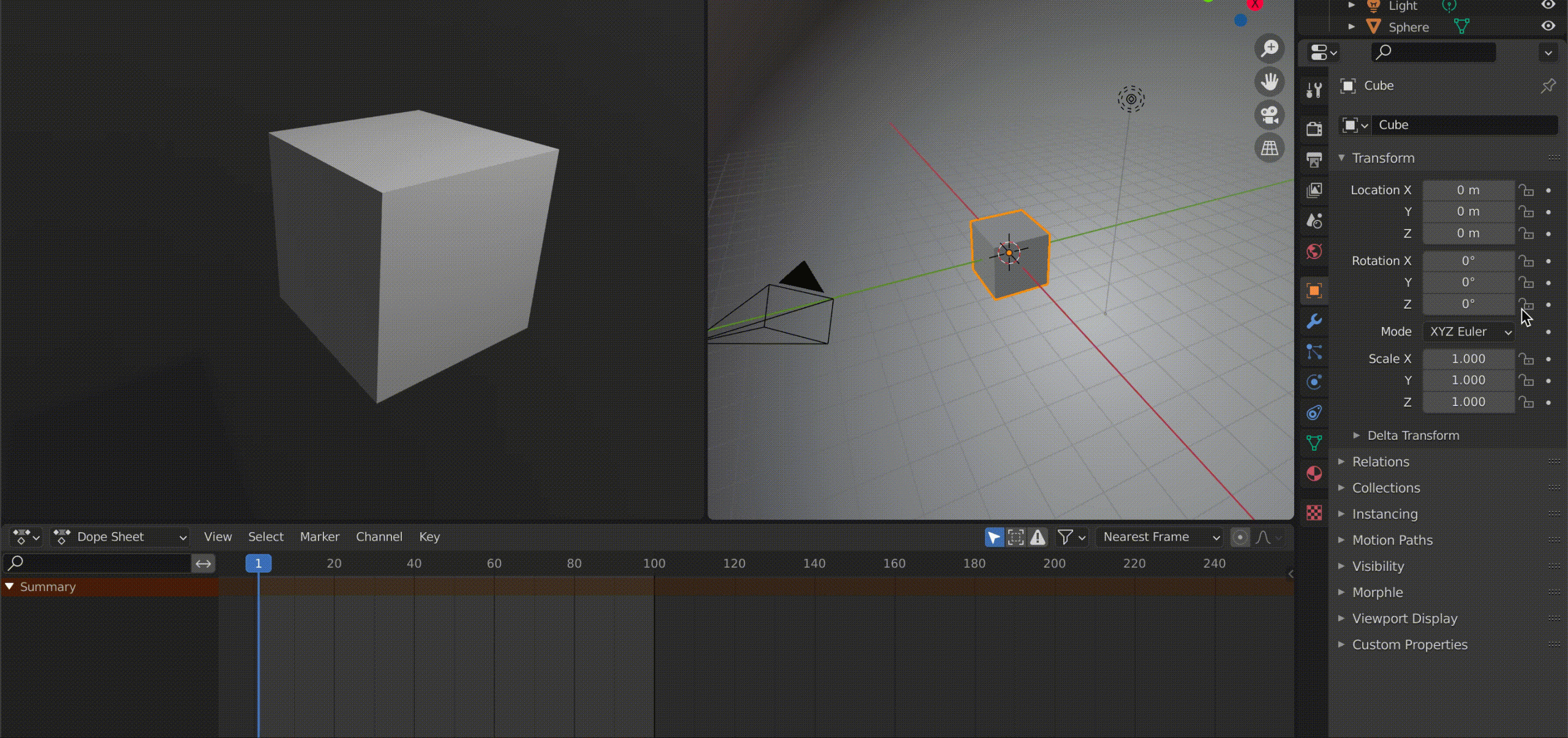
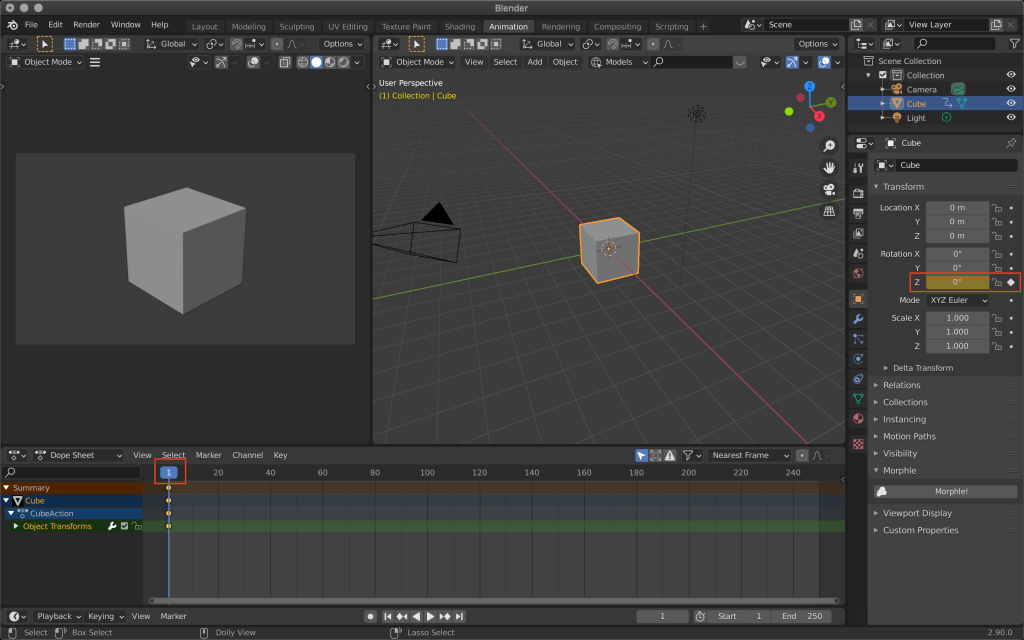
First, click on the cube and make sure that the seek bar (the blue line representing the playback frame) on the dope sheet is set to 1.
Then, from the Object Properties on the right, add a keyframe with a Rotate Z value of 0.
Simply click on the dot to the right of the value.
When the registration is complete, the dot will turn into a diamond mark, and the line at the bottom of the screen, called the dope sheet, will also have a yellow circle.
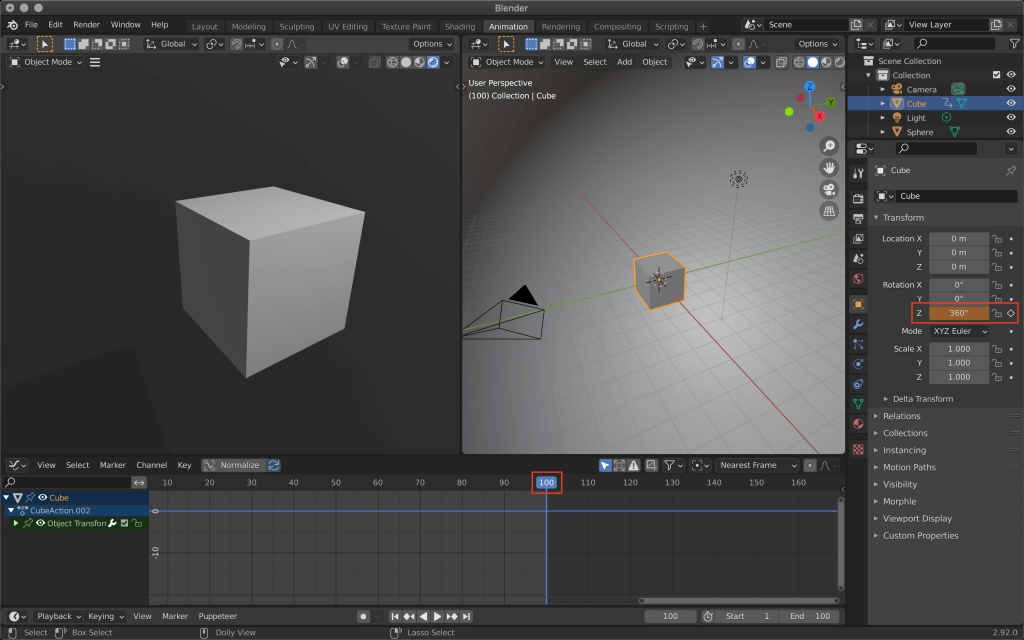
Next, we will add a keyframe for the cube after it has made one 360 degree rotation.
Let’s move the seek bar to the 100th frame.
Enter 360 (degrees) in the same field where we just added a keyframe, and click on the diamond symbol to add a keyframe.
There is no need to add a new keyframe in the middle of rotation because the movement between keyframes will be automatically complemented.
Click the play button at the bottom of the screen to rotate the cube.
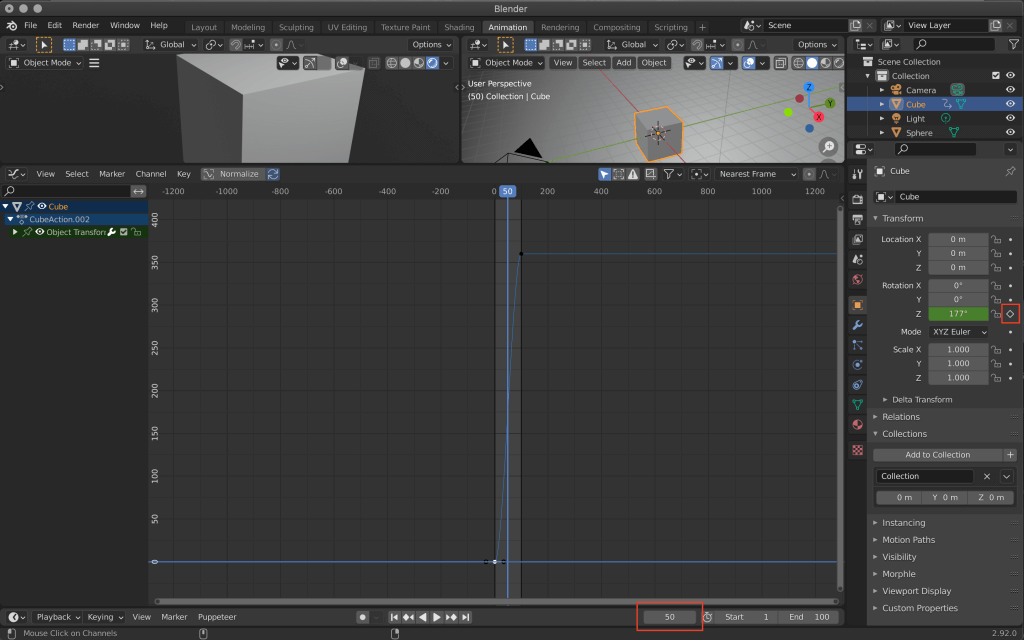
If you want to change the rotation speed, add a second keyframe to a different frame.
If you add it before the 100th frame, the rotation will be faster, and if you add it after the 100th frame, the rotation will be slower.
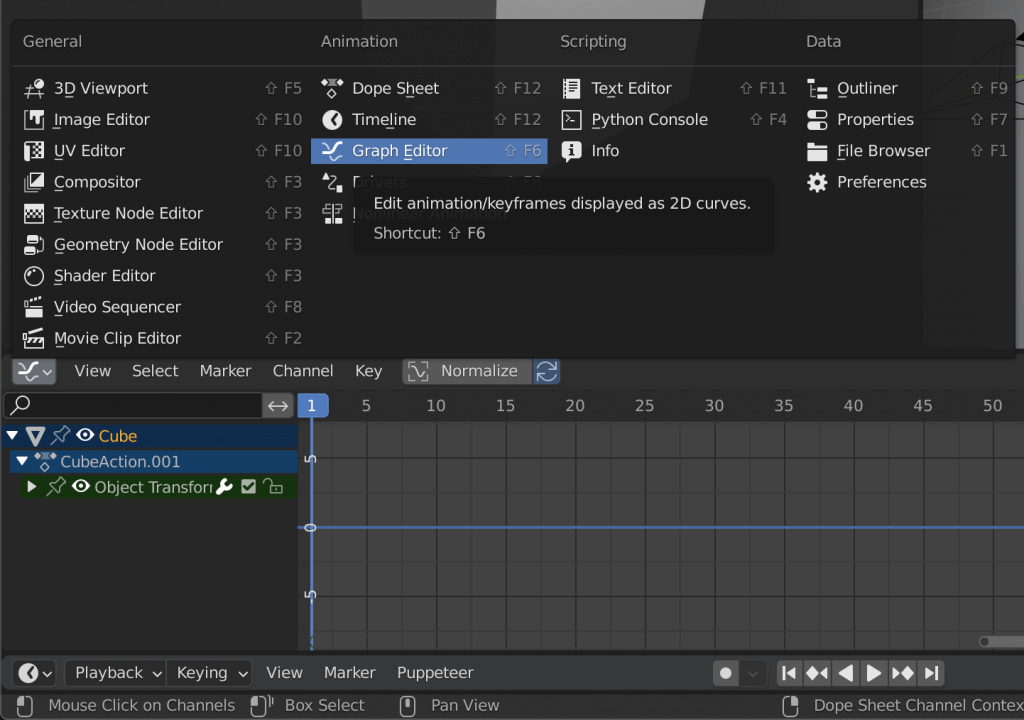
Editing the Graph Editor
If you want to change the speed of the animation in the middle, use the Graph Editor.
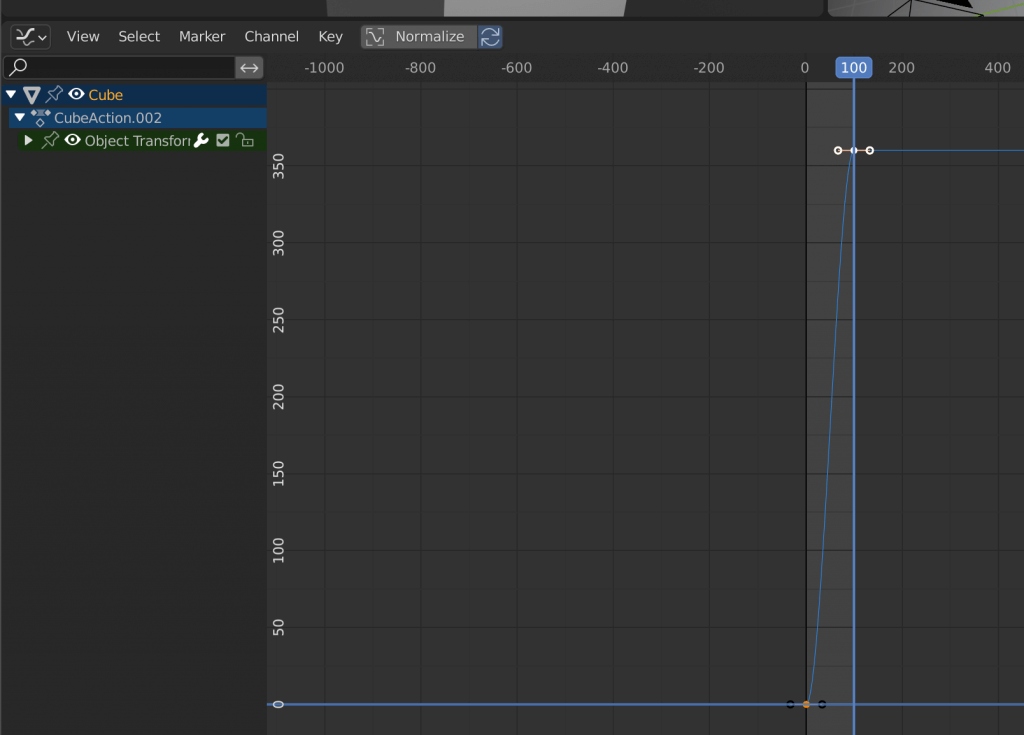
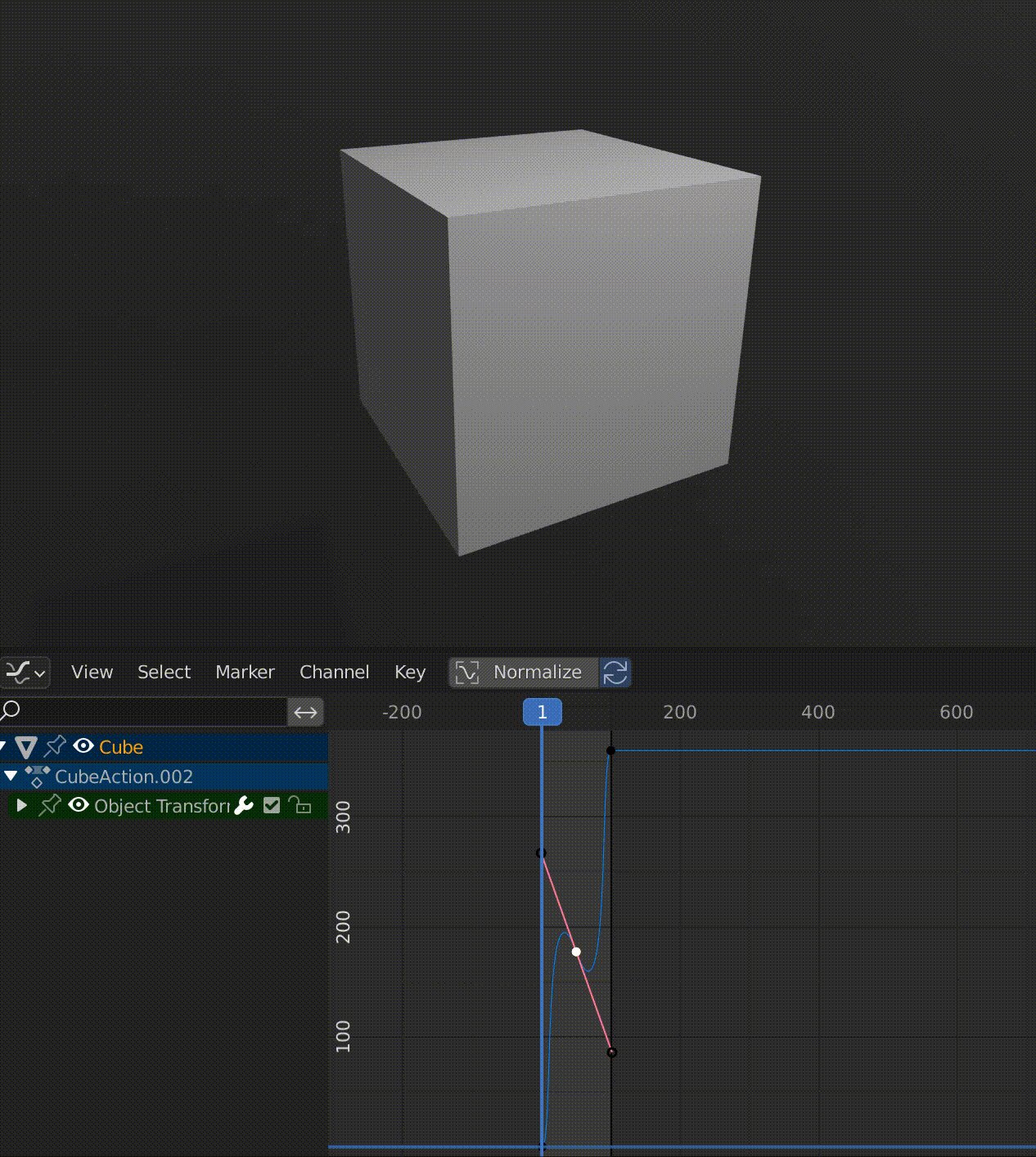
Zoom out to see something like this.
The vertical axis of this graph is the number of rotations and the horizontal axis is the value of the number of frames.
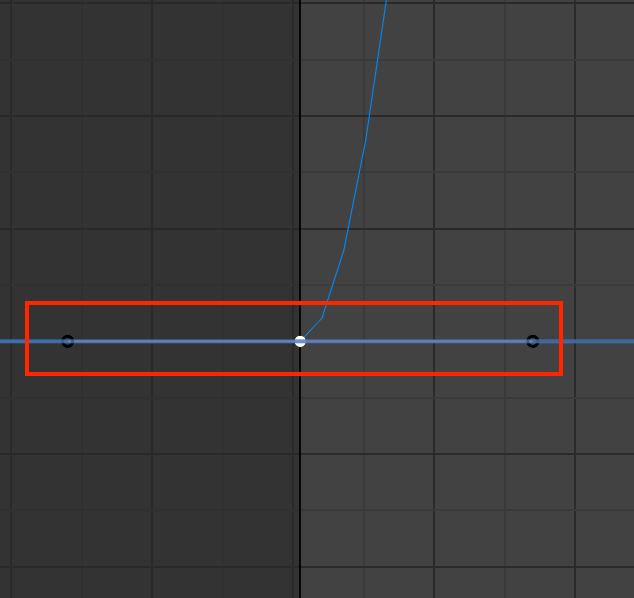
If you click on the first frame and the 100th frame where the keyframe was registered and look closely, you can see two black circles on both ends.
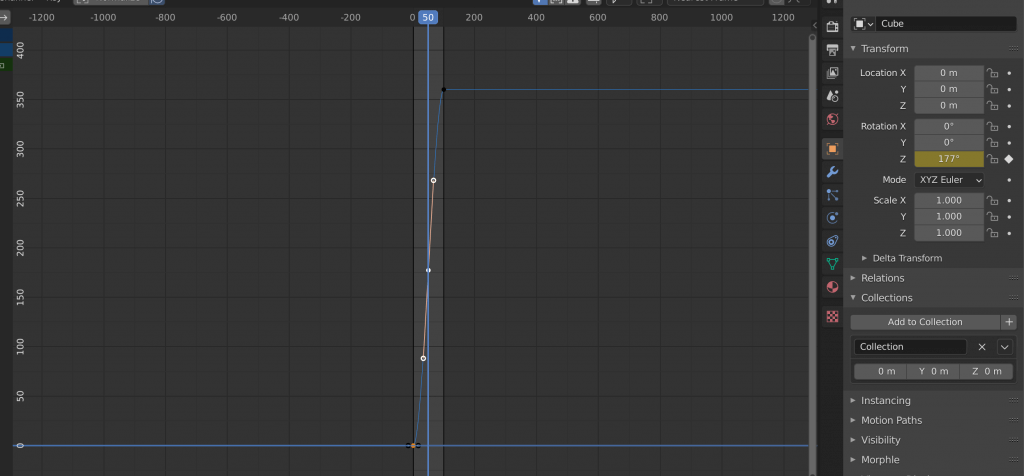
Click and drag one of the black circles to reveal a red line called a handle.
By extending or changing the angle of these handles, you can change the angle and the area of influence of the graph.
You can move it with G and rotate it with R.
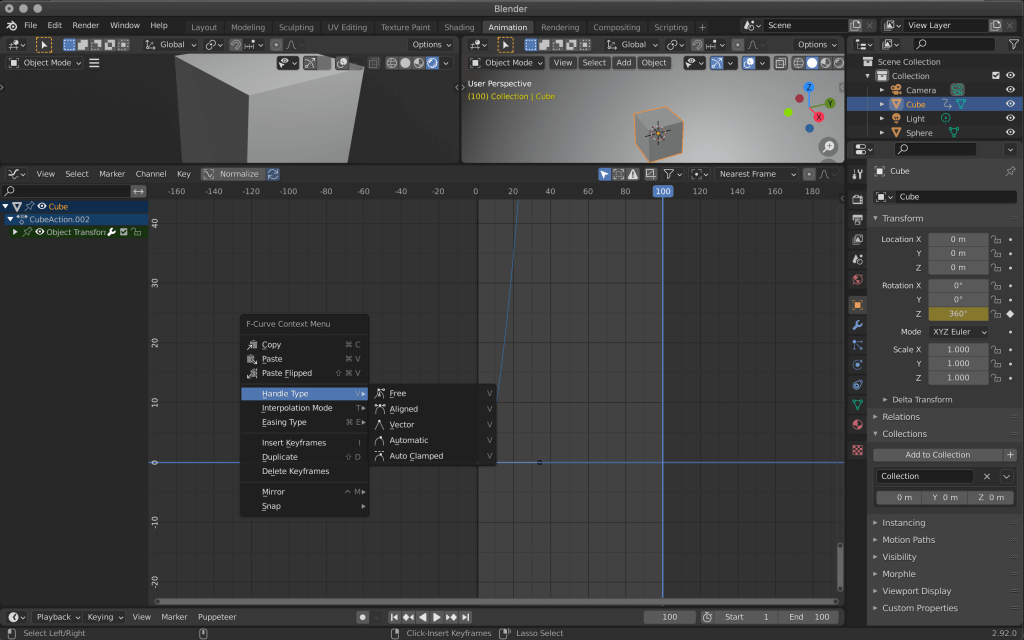
In addition to editing them manually, you can also select them from the menu.
This is a list of handle types.
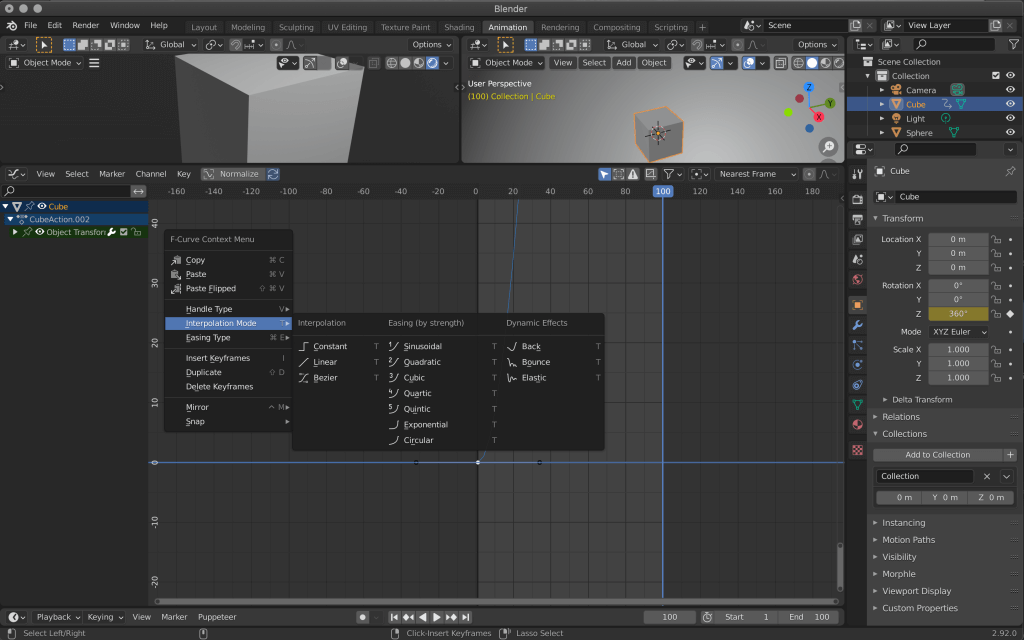
You can change the shape of the curve itself by selecting one of the Interpolation Modes under Handle Type.
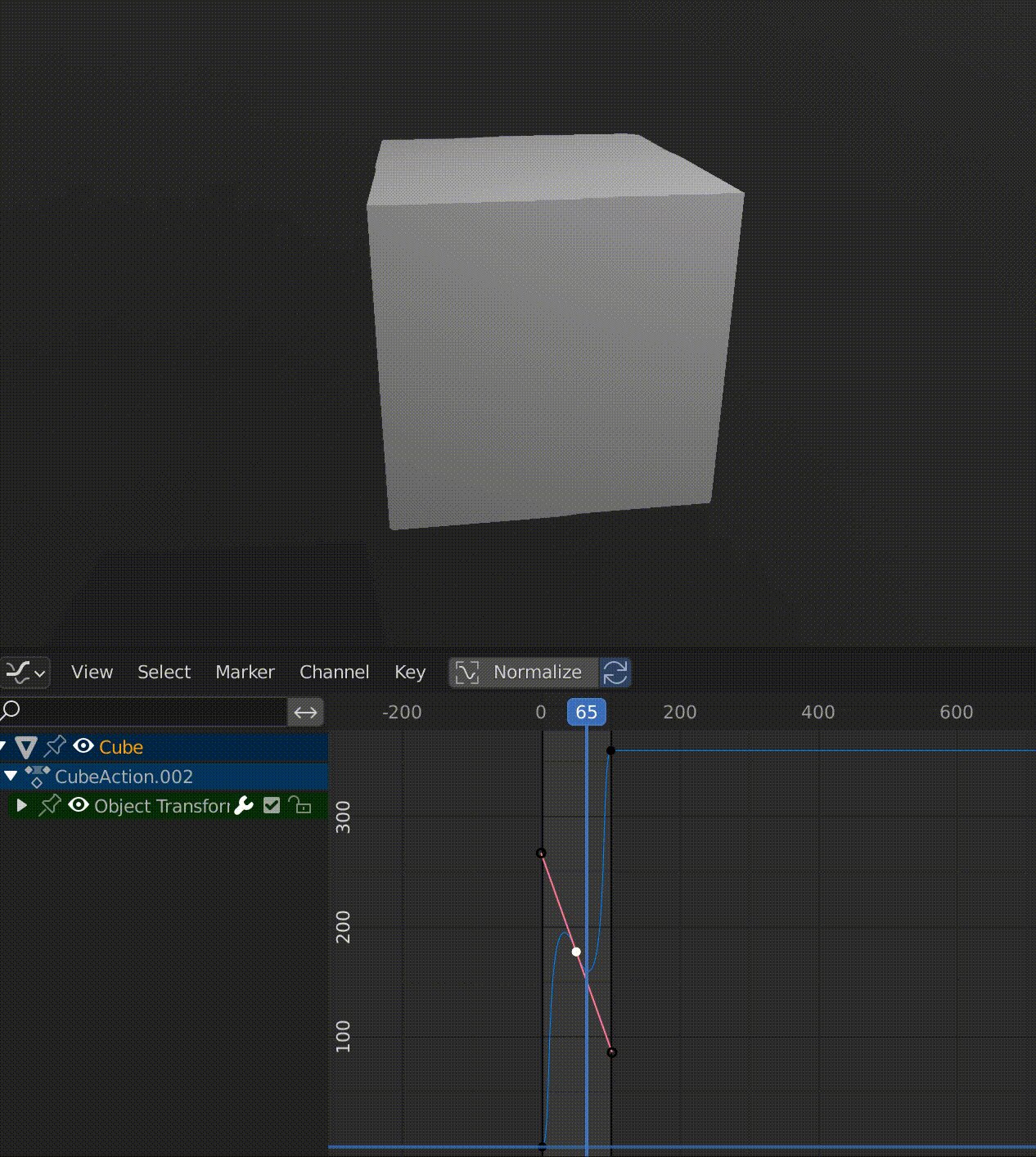
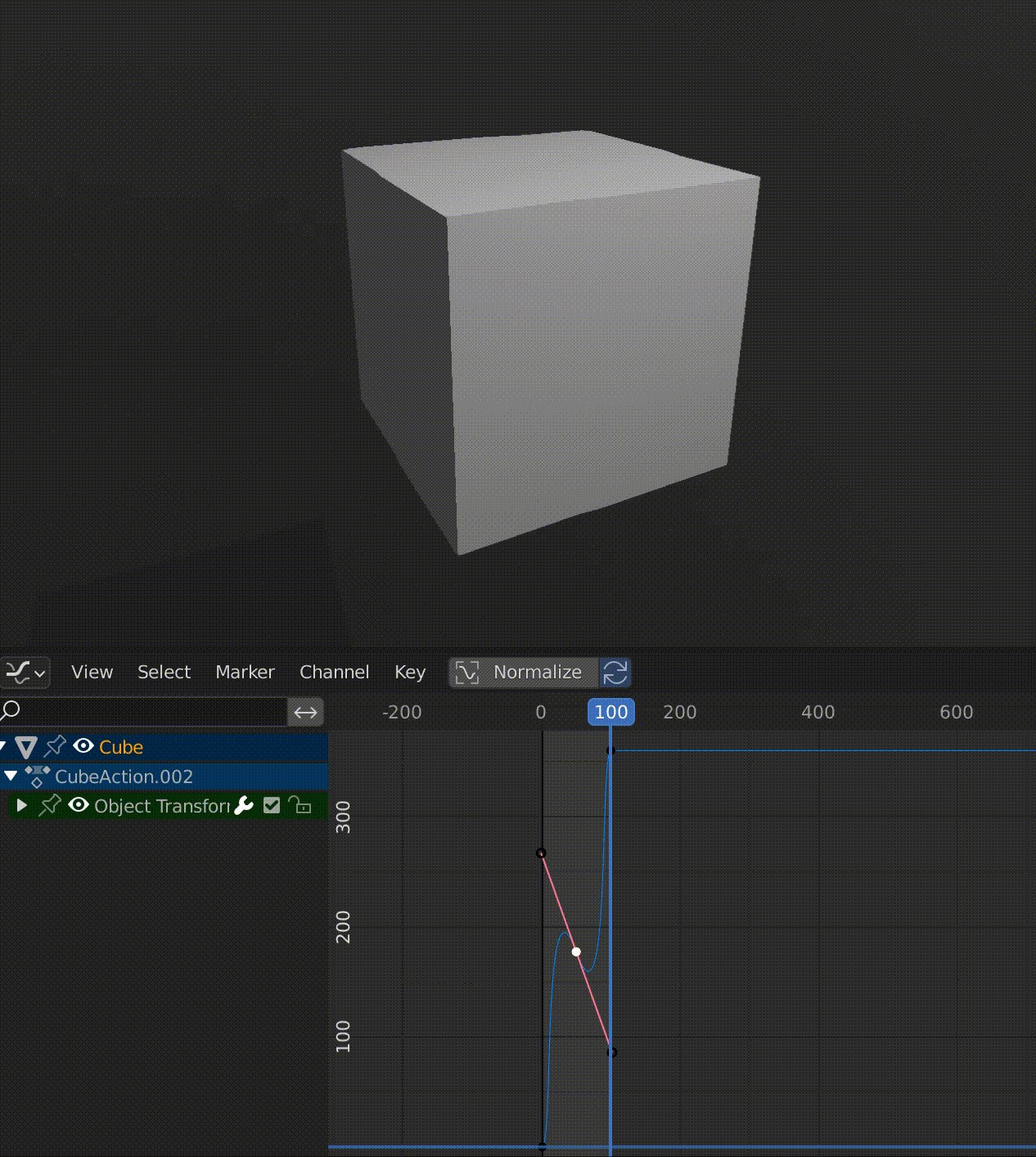
You can also add new keyframes in the middle of the curve and manipulate the handles to create interesting movements.
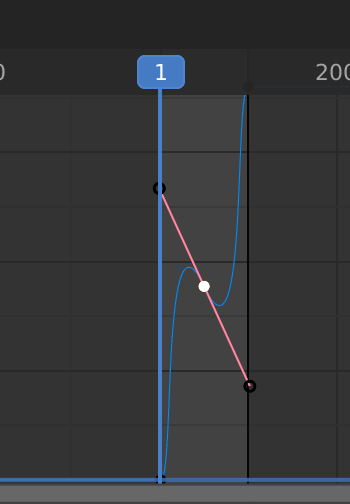
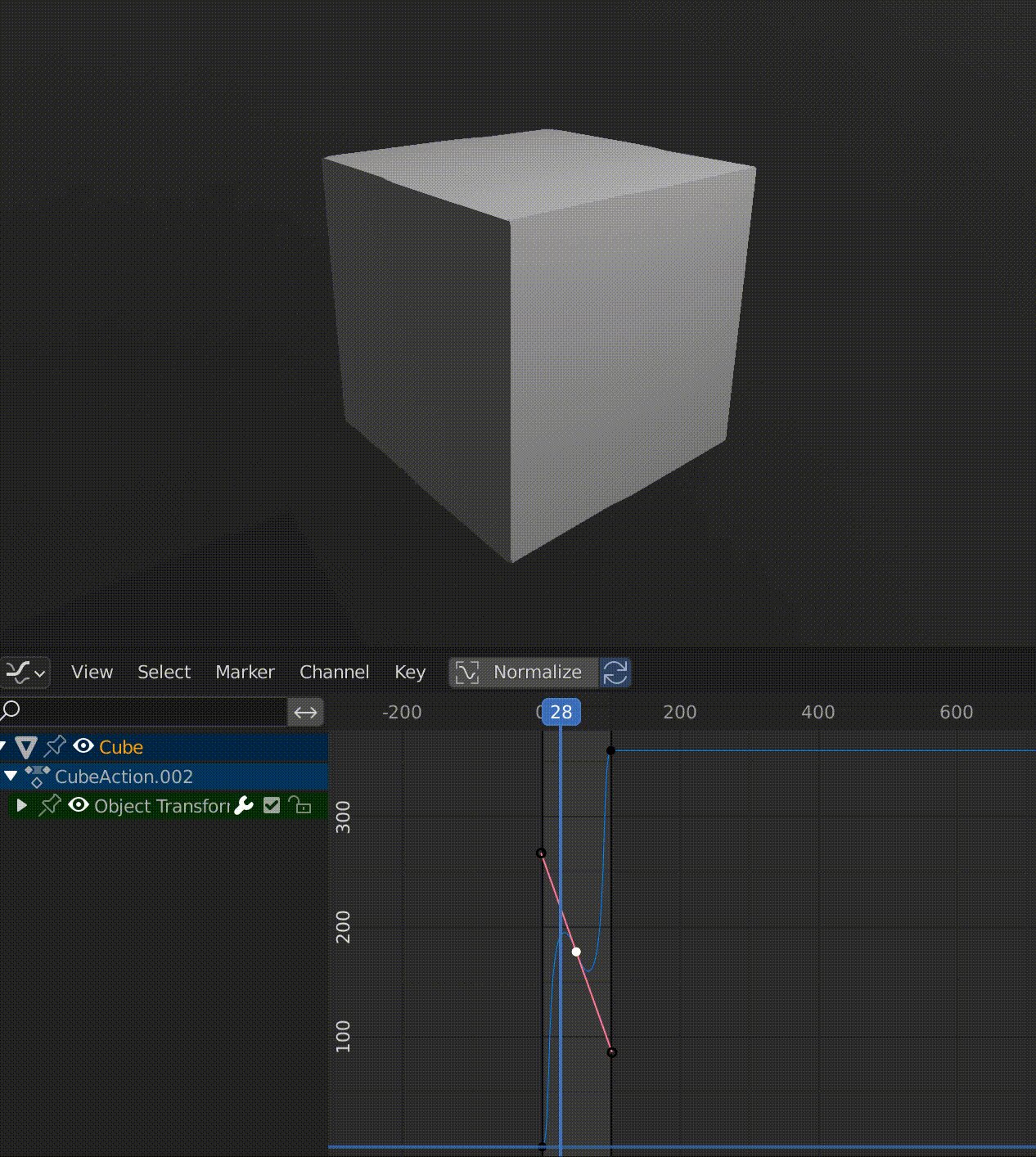
With only the center handle selected, R (change the angle of the handle) to make the graph look like this.
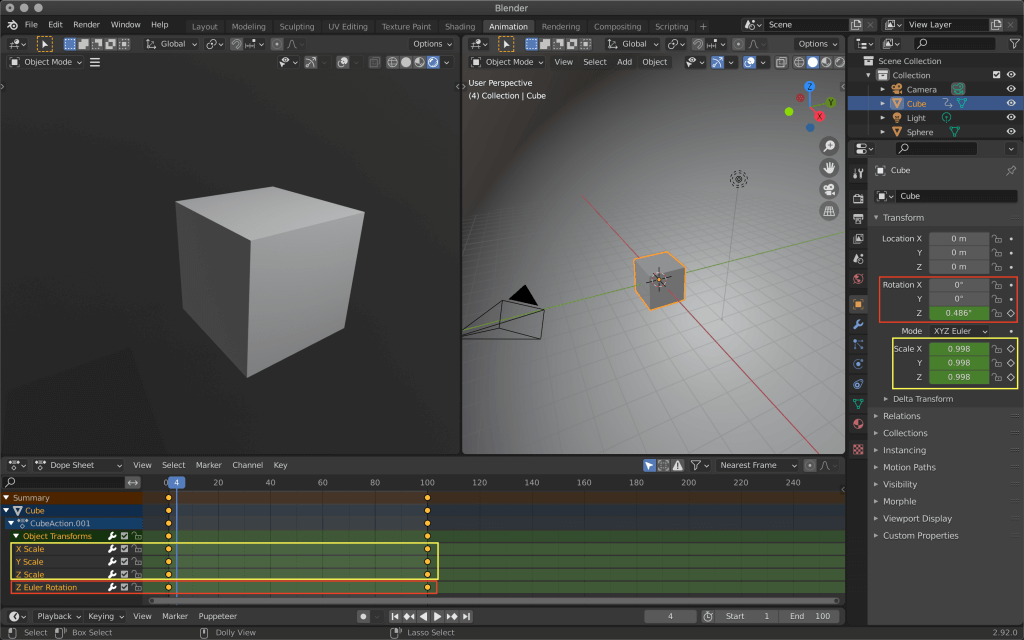
Combine the movements
Here is an animation of a cube that is getting smaller while rotating.
At first glance, it looks like a complicated motion.
- Rotate 360 degrees around the Z axis
- The XYZ Scale value of 0 shrinks to 0.1
The same animation can be created by simply adding two keyframes at 0 (start) and 100 (end).
| 0th frame | (1~99th frame) | 100th frame | |
| RotaionZ | 0 degrees | → | 360 degrees |
| ScaleXYZ | 1.0 | → | 0.1 |
When you see a video as a reference for animation, it is easier to understand it if you separate it by elements such as “angle and position”, “height and distance”, etc., instead of one coherent movement.
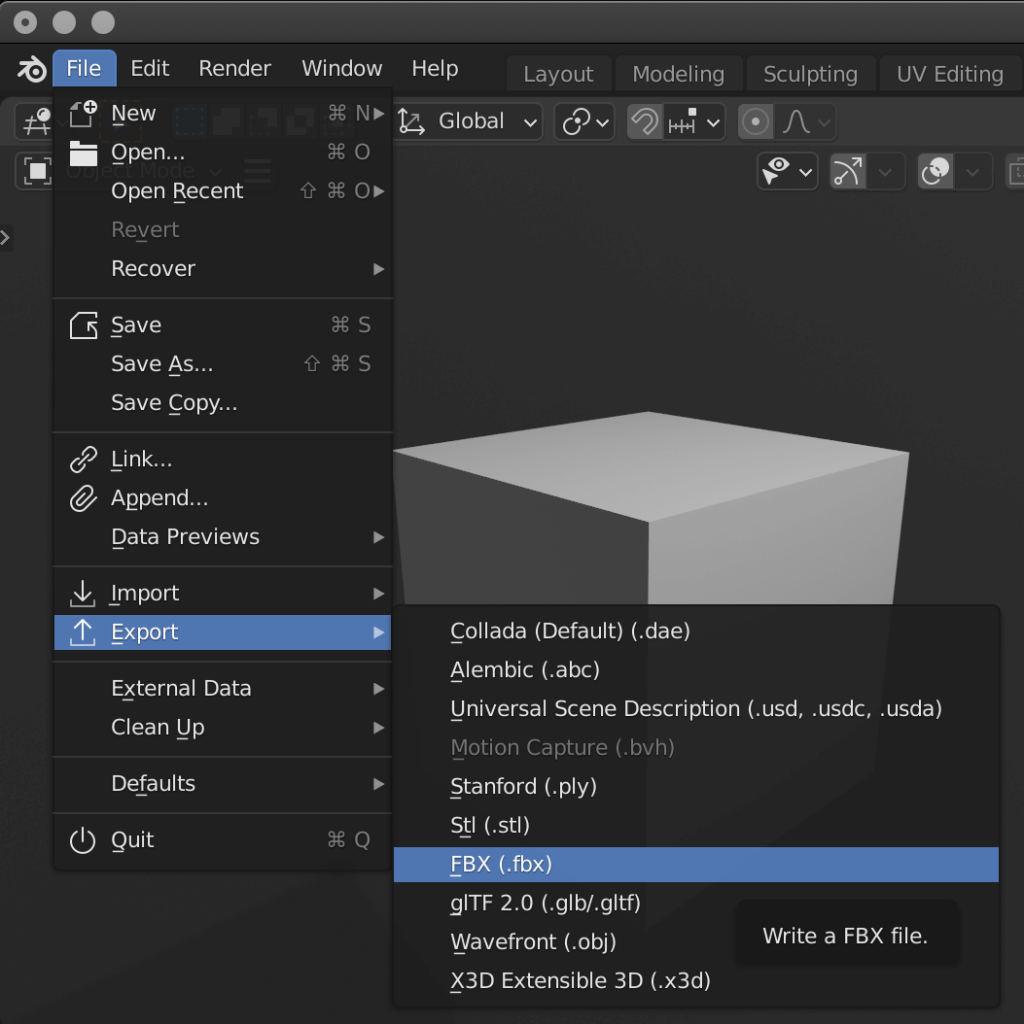
Exporting
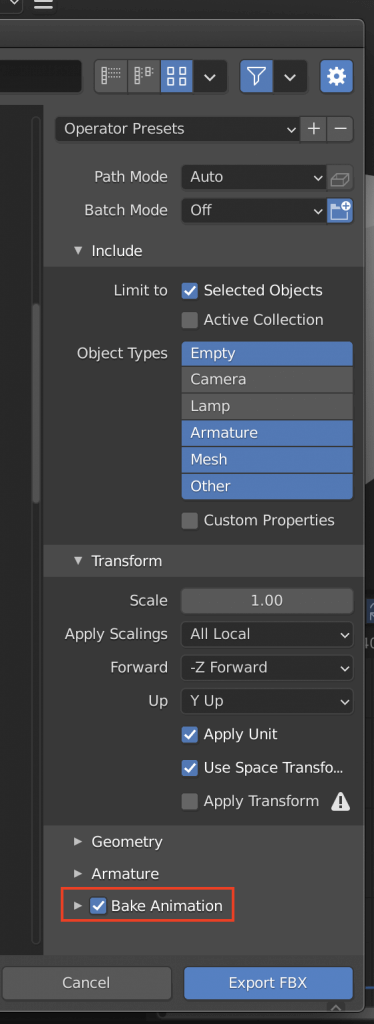
Once the animation is complete, export it with the fbx extension.
Be sure to check the Bake Animation checkbox.
In this case, we only want to export the selected cubes, so we also checked Selected Objects.
After specifying the save location, click Export FBX.
Importing into Unity
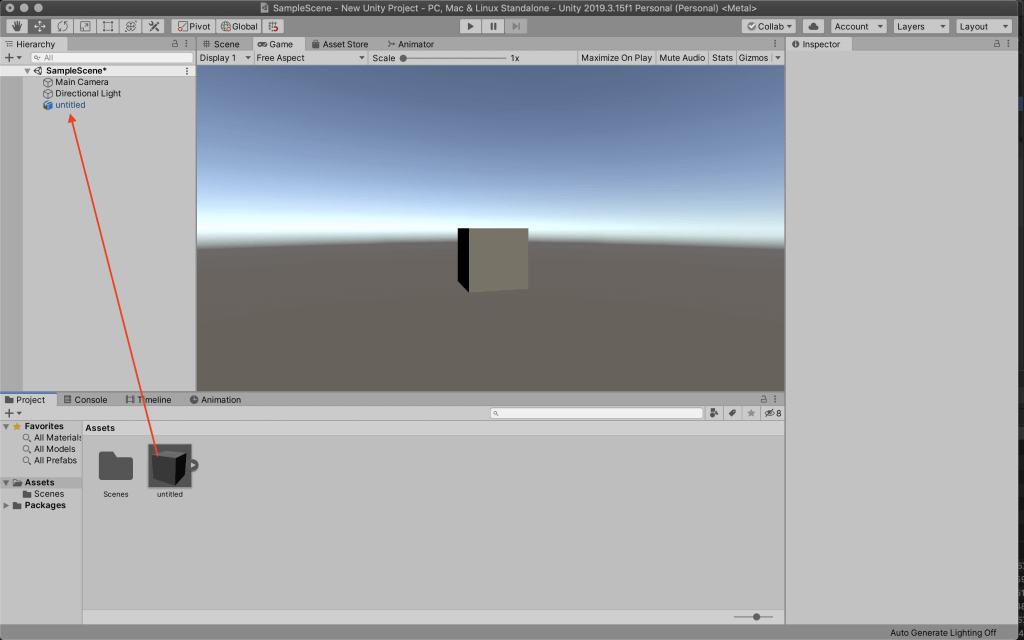
Open Unity and import the animation object you just created into the asset window.
Let’s check the animation in the Inspector window of the imported cube.
Drag and drop the cube from the asset to the Hierarchy to add it.
Since the cube will not move when we play it back, we will assign an animation to the cube.
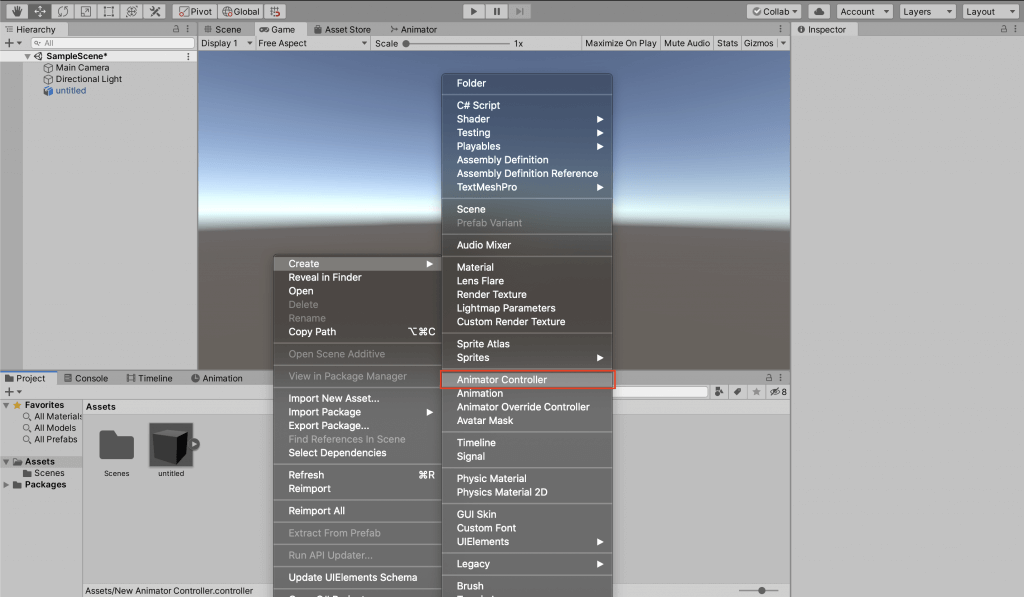
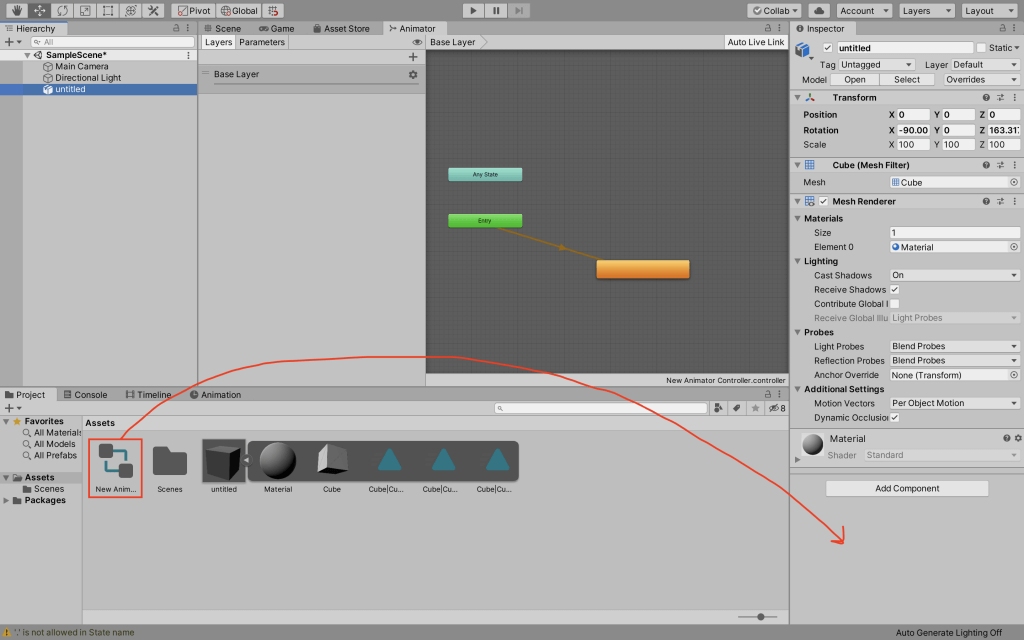
Right-click in the asset and add a new animator.
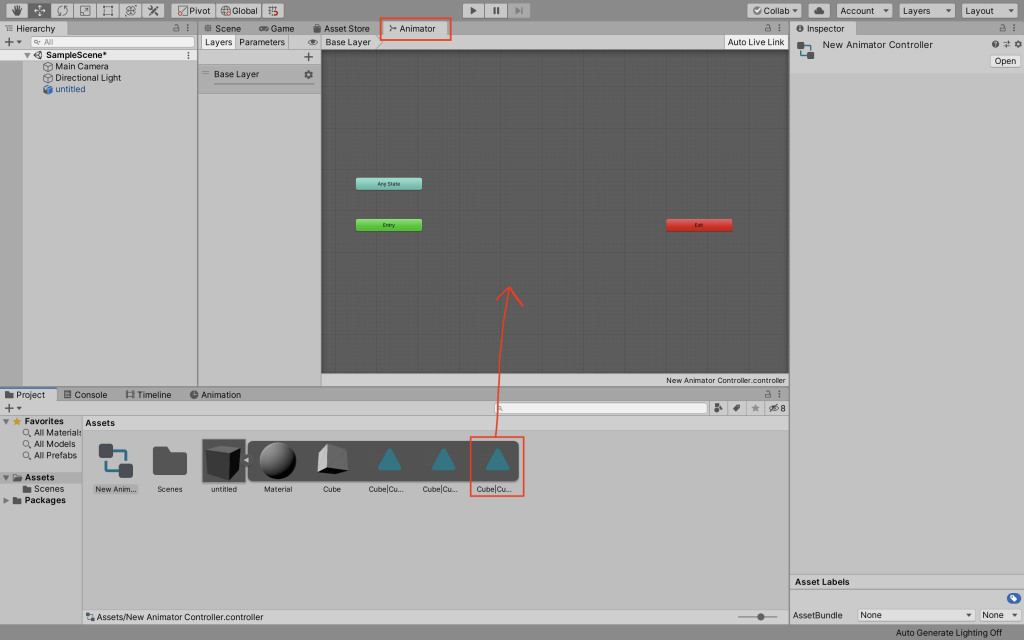
Once it is added, open the Animator window.
Drag and drop the animation saved in the previous cube from the asset and add it.
You have now added an orange rectangle.
Finally, drag and drop the asset New Animator Controller to the hierarchy of the cube.
Now, the animation is set to play only once.
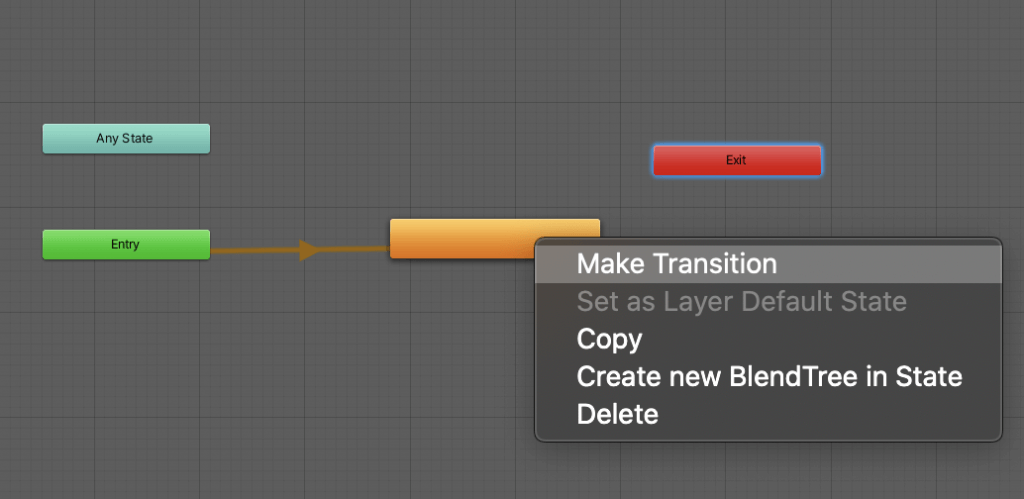
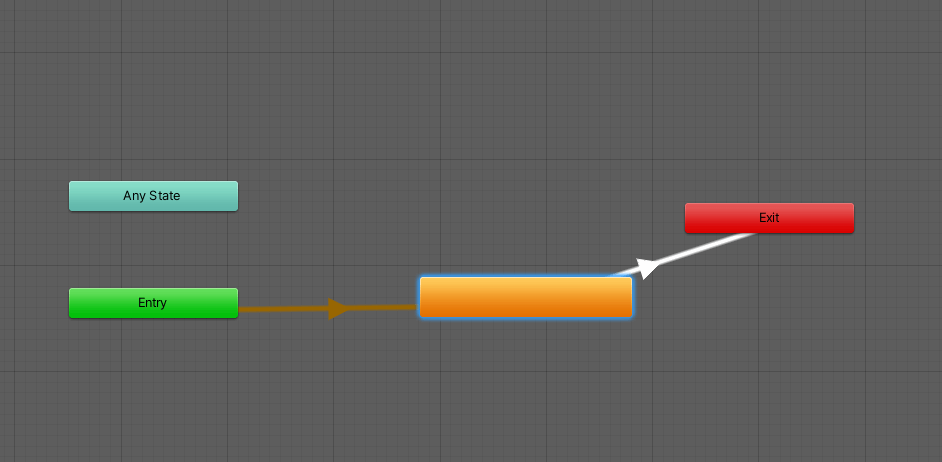
If you want to make it a loop, set the animation controller to transition to Exit.
How to upload to STYLY
Let’s upload your 3D model to STYLY.
Create a STYLY account
How to create an account
How to upload to STYLY
How to upload from Unity to STYLY
Reference Articles
If you want to use a humanoid object, please refer to this article summary.
It also shows you how to use bones.

![[Introduction to Unity] Learn Animation System](https://styly.cc/wp-content/uploads/2019/06/回転-160x160.gif)





































![[Article Summary] How to Move a Human Model](https://styly.cc/wp-content/uploads/2018/09/eye.jpg)